animation with apple keynote
Yes, Apple Keynote! Sure, it’s presentation software but pretty damn powerful when bent to your will. It suits my illustration style, problem solving and process.
Basically, it’s a sped up deck with each slide as a frame of film. Set your slide duration (eg 1/12th of a second) and transition to auto with zero delay. When Keynote added gif export in addition to movie files, a new world of possibilities opened up. =)
I know After Effects enough but find it convoluted and don't want to subscribe to Adobe (beyond the monthly Illustrator and InDesign). I enjoy the challenge and would rather rely on my drawings and paper and pencil foundation instead of plugs-in, scripts and trendy styles. Positioning each frame feels more "handcrafted". Plus, a lot of AE work looks the same and too slick. =/
The four animations below were created entirely in Keynote because I can. =P
For my exploding cylinder tutorial, please visit Storybench!
20 YEARS AGO
As a public speaker and educator, I've used Keynote since 2003 after a presentation disaster! It's taken 10+ years to feel proficient and get real (aka published and paid) animation work. I've won an Emmy at The Boston Globe, and did a talk and Keynote demo at the Williamsburg Apple Store. =)
I sketch out ideas, plan ahead as I draw, constantly experiment, do a first pass, animate "straight ahead" and test / revise endlessly. I create all the parts needed for rigged characters, and copy and paste groups directly from Adobe Illustrator. Note: .ai files work too but do not automatically update. “Replace” under the image tab is very handy.
IT BEGAN WITH A MOUSE
Animating Mechy Mouse, from the annual #QuickieMickey challenge, seemed only natural. I positioned the parts in frame one, repositioned them in frame two and added a third for overshoot (that extra oomph). Doubled to six total to add variation in steam placement. + A more recent Quickie Mickey =)
I LIKE TO MOVE IT, MOVE IT
The secret is Magic Move since version 5 (2009). It's essentially moving an object from A to B over two slides. Exporting to animated gif was added in 2019.
Within Keynote, you can change a shape's position, size and proportions (great for squash and stretch (turn off “constrain proportions”)), rotation, color and opacity. Go deeper by experimenting with Magic Move's settings: duration, delay, acceleration (ease in and out) and toggle "fade unmatched objects."
WALK THIS WAY
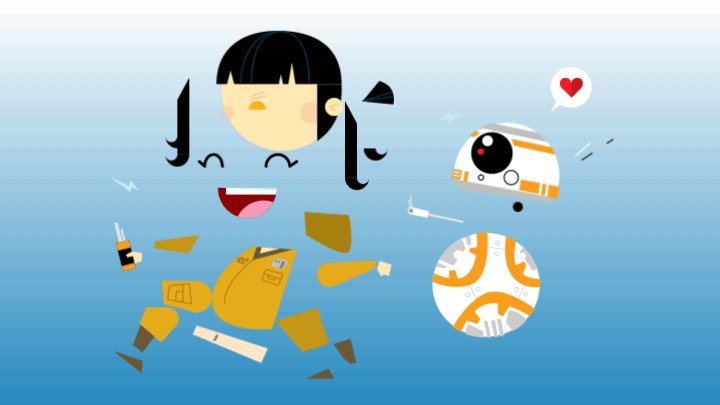
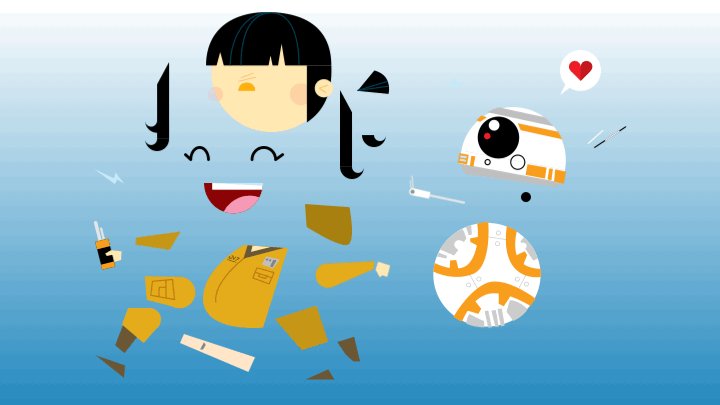
Rose and BB-8's basic walk cycle is only four frames and a good start (considering it was a last minute May 4th idea)! The bouncy ponytail and wrist, and clunky off-center BB-8 are my favorite details.
In frame 2, position the arm before or after the midpoint to avoid uniformity.
In later walk cycles, I average 14 frames for more control and bounce.
THE SYSTEM IS RIGGED
I've been separating and moving more parts to add depth. When people think I’m using 3D software, I remind them 2D drawings have always "faked" 3D with overlap, perspective, shadows, etc..
Baby Yoda's eyes, brows, ears, nose, mouth and rosy cheeks are different elements including an extra mouth and blinks (that cover their counterpart with "fade unmatched objects" turned off).
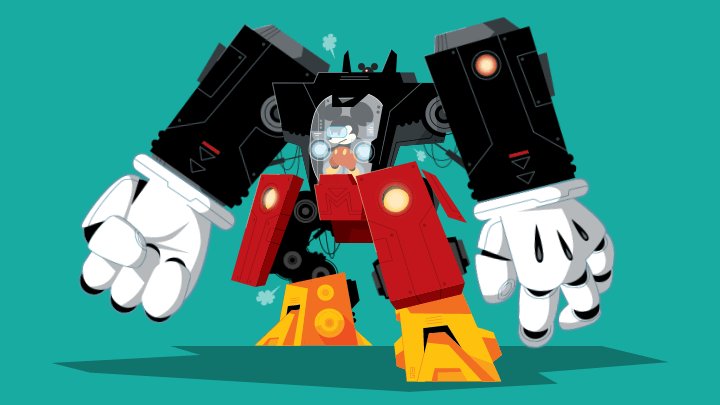
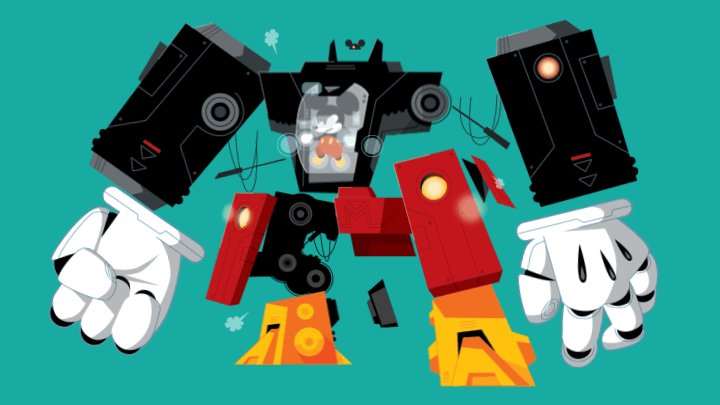
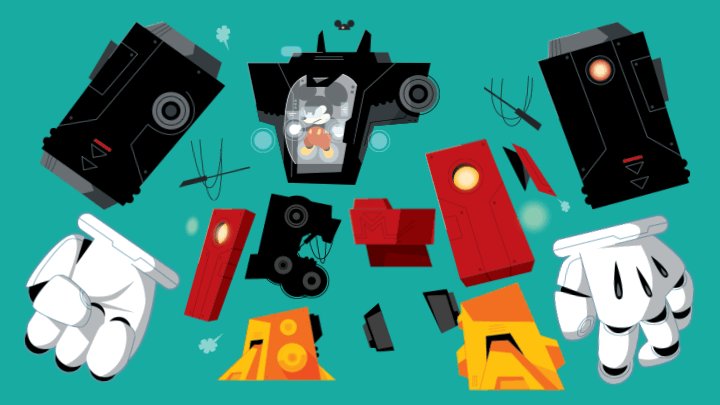
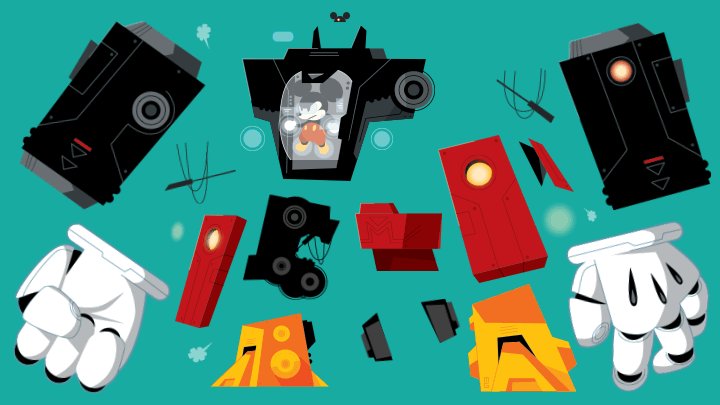
EVA 02 consists of 25+ parts! A lot of preliminary work went into the drawing but it's "easier" to animate parts than to redraw. The moving parts provide nice depth (see shoulders) and bounce (back and chest pieces).
Even Kaneda's bike has moving parts to get that tilt.
TIPS + TRICKS
• For timing, I work and think in traditional 12 frames per second (aka twos), 24 fps (aka ones) and occasionally 8 fps. As long as you have contrast, any duration works!
• Change an object's rotation point / pivot by grouping it with a larger circle with the same background color or no stroke and fill. This helps with appendages / joints and objects traveling on a curve. Please note Rose’s shoulder and pony tail!
• With BB-8, I used masks / shapes with cutouts. Use shapes with the background color to hide objects. Outsmart Keynote! Some people thought BB-8 was 3D software! =P
• Name and arrange your objects under Object List (like PSD layers!) to avoid conflicts / glitches. Keynote does a pretty good job but just in case… When similar shapes drawn within Keynote conflict, have an in-between frame where they doesn’t exist.
• You can place individual .ai files but their transparencies aren't retained. Also, revised placed files DO NOT update automatically. “Replace image” is quite handy even though you have to do it for each frame. If an image has been scaled or cropped, it may need to be placed again from scratch.
• Remember not every slide needs Magic Move. When I need to "reset" or introduce / remove an element, set no "transition effect" and zero "start transition." I sometimes need to remind myself the illusion of traditional animation goes from one frame to the next.
• "Loop slideshow" is under "Document." The last slide can Magic Move into the first frame or sometimes the loop needs to reset with no transition.
• Oh yeah! Keynote “renders” really fast! =)
• Keynote works with straight up frame-by-frame for stop motion, my sketchbook and pixel art. Set the slides with no transition and set the auto delay to 0.08 (1/12th) second. The 12 fps LEGO walk cycle is clunky and charming. =)
Thanks for reading! Please let me know what you think and if you have any questions!
PS: I will continue to add and edit this! =)
"Taking a (boring) tool or platform for one thing and figuring out how to make it do something (ingeniously) different. It’s a practice that allows a creative to focus more on what they’re trying to achieve, rather than just following the default patterns laid out in a dedicated tool." — Mathew Wilson, Documenteering